
In May 2020, Google announced that it will be adding several new metrics for ranking web page experience. Taken collectively, these additions will be known as Google Core Vitals and Page Experience, and depending on whom you listen to, could prove a game-changer in terms of Search rankings and SERP. Google’s thinking behind this decision is relatively simple: “users show they prefer sites with a great page experience.” Accordingly, the new metrics will address such experience-focused criteria as how quickly a page loads and mobile-friendliness, to name just two.
In line with Flight Plan Marketing’s commitment to keeping our clients and community informed about significant changes and trends, we provide this brief overview of what these new metrics are and how they might change the way we address your website functionality moving into 2021. As part of this significant change, Google is updating developer tools like Lighthouse and PageSpeed, which means that our team can ensure that your web pages are fully optimized for user experience and Google ranking.
About Page Experience
On November 10, Google announced that the new Page Experience measures will roll out in May 2021. The Page Experience signal will combine multiple smaller measures into one broader, more comprehensive assessment of how users perceive the experience of interacting with a web page. Google has designed these measures with 2 specific outcomes in mind: make page experiences more pleasant for users across all browsers and platforms as well as address user expectations around mobile experiences.
From a developer perspective, Page Experience will highlight the ease and cost-effectiveness of AMP in creating high-ranking page experiences. A recent analysis shows that 60% of AMP domains already pass the Core Web Vitals metrics, compared with a mere 12% of non-AMP domains.
About Core Vitals
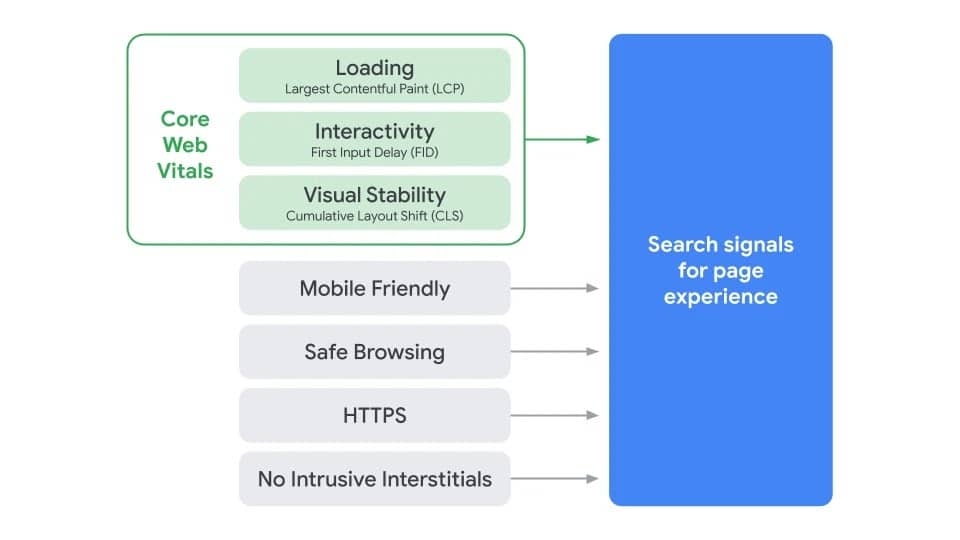
Core Vitals are a set of real-time, user-centered measures that provide developers with straightforward, quantitative measurements of page dimensions like load time, interactivity, and loading content stability (also known as visual stability). These new measures will be combined with three existing standards within the Core Vitals package: mobile-friendliness, safe-browsing, HTTPS-security, and compliance to mobile pop-up algorithms (also known as intrusive interstitial guidelines). Once combined, Core Vitals will provide website developers and managers with a richer and more holistic picture of the quality of a user’s experience on any given page.
Specifically, Core Vitals will provide real-time feedback on:
- Largest Contentful Paint (LCP), which refers to the time it takes for a page’s main content to load (the target is 2.5 seconds or faster)
- First Input Delay (FID), which measures the time it takes for a page to become interactive (the target is less than 100 ms)
- Cumulative Layout Shift (CLS), which measures the amount of unexpected layout shift of visual page content (the target is less than 0.1).
The following diagram illustrates the new configuration:

It is important to note that Core Web Vitals are subject to change as user expectations of web pages change year over year.
Final Thoughts
Great page experiences allow your customers to get what they need from your website more efficiently and through what technology evangelist Guy Kawasaki calls an enchanting experience. But at Flight Plan, we also know that building a great page experience is a dynamic undertaking, balancing superior functionality, premium content, and a clear, effective response to what your users want and need from your website. Our in-house expertise in Google Core Vitals and Page Experience ensures that your web pages will have that perfect balance every time.